Typekit Practice is a collection of resources and a place to try things, hone your skills, and stay sharp. Everyone can practice typography. Try using shades for eye-catching emphasis, browse useful references like advice about typographic hierarchy, or peruse our library of recommended books on typography and design. Adobe Typekit and Google Fonts are two different web font services. This means that the tools use a little CSS wizardry to deliver fonts to web browsers to render the typefaces on your website. There are a few other web font services out there, but most of them are much smaller than these “big two.”. Many of the typography houses offer web. But sometimes you use a font from TypeKit and you want to send this CC project to somewhere but they can not use that project properly with missing fonts. Now I will explain how to download your synced fonts to your computer. Most TypeKit Fonts are copyrighted. This lesson is for only educational and personal usage. Using Adobe Typekit fonts in Indesign, Photoshop, and Illustrator is wonderful. There are too many to choose from. However, if you need the font so you can p. In this video, Adobe World Wide Creative Cloud Evangelist, Paul Trani shows you how to access and sync Typekit fonts for use on your desktop with Creative Cl.
3. Find and sync fonts directly from Typekit.com.
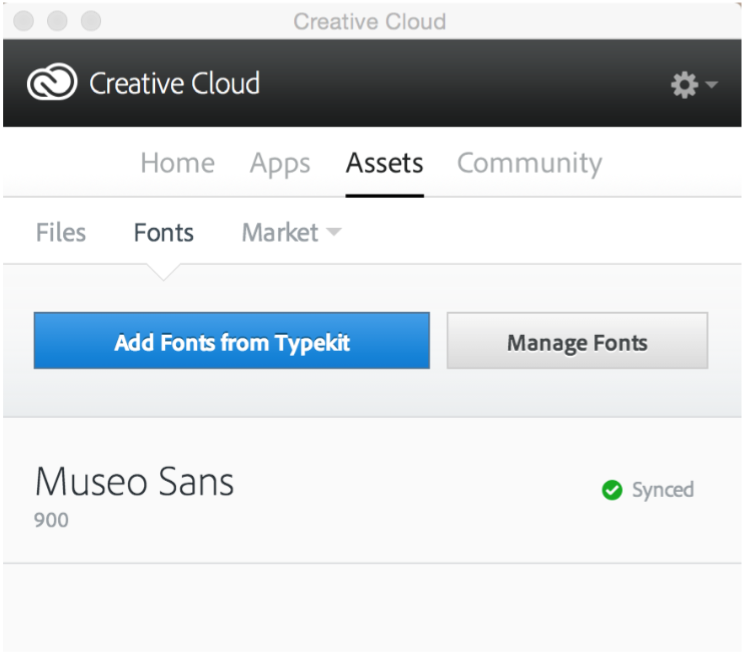
When you find a font family you like, click Sync All to sync all the available fonts of that family, or if you’re just looking for one font, click the Sync button next to the font name. (If a font says “web only,” it’s not available to sync for desktop use from Typekit.)
The Creative Cloud desktop application on your computer will get the sync selections from Typekit, and the new fonts will be listed in the Assets tab, under Fonts.
To use the fonts you’ve synced, simply open any desktop application and go to the font menu. You will see your synced fonts in the list of options. (Some desktop applications, like Microsoft Word, may require a restart after a new font has been synced.)
In this lesson, we’ll learn what OpenType features are, when to use them, and why they matter.

More than fancy swashes and superfluous ligatures, OpenType features are font superpowers. The best, most capable typefaces are full of sophisticated reasoning and delightful surprises — things that are often integral to the design of the type itself, or that help it work better for specific typesetting tasks. Using OpenType features is easy when you know they exist, are enabled, and are supported in browsers and applications.
The real challenge is knowing when (and why) to care about features, and deciding which ones matter most for the work you’re doing. There are more than 100 OpenType features! But you needn’t worry about all of them, all of the time; instead, care about the important ones at the right times. Let’s check out a few features that should be enabled by default, and then look at scenarios (body text, display text, and data) where specific features can help make our work more successful.
Features that always matter
Some OpenType features matter so much that they should be enabled by default in browsers and applications. But because browser and application support is not perfectly consistent, we need to make sure that these features are on by explicitly enabling them: kerning, common/standard ligatures, contextual ligatures, and contextual alternates.
But why do these features always matter? What do they do?
Kerning
Kerning is an adjustment to the amount of space between two specific glyphs. Type designers often put these adjustments (called kerning instructions) into the OpenType kerning feature, so it is very important that this feature be enabled. Spacing adjustments are as much a part of the design of a typeface as the glyphs themselves.
You might know kerning as something graphic designers do, and it is. Manual kerning done by graphic designers should be additive, using a font’s built-in kerning as the starting point. Make sure that any manual adjustments you make don’t break a font’s built-in kerning. (For example, be careful when styling individual characters.)
Common/standard ligatures
Common/standard ligatures (the liga feature) exist to resolve spacing problems in a sequence of glyphs (for example, when an ‘f’ crashes into the dot of an ‘i’) by replacing the glyphs with a single glyph — a more elegant combination of the letterforms. Contextual ligatures (the clig feature) do this in the context of specific surrounding glyphs. These features are absolutely necessary for good typography, and should be enabled by default. That said, it should also be possible to disable them (this is currently not possible in some browsers), because some typefaces have unnecessarily distracting common/standard ligatures that should be discretionary.
Contextual alternates
Typekit Fonts Not Showing Up In Illustrator
The contextual alternates (calt) feature replaces default glyphs with alternate glyphs that perform better in specific situations. This feature is particularly useful in script typefaces, where glyphs are often meant to join. Consider it critical, because it indicates the contexts in which the designer of your typeface decided the default glyphs don’t work as well. Decisions like these are as much a part of the design of a typeface as the shapes of the default glyphs themselves.
Features for body text
Readers don’t like to be interrupted. It can be very distracting when certain shapes dominate body text, like strings of tall numbers or capital letters, and it can be jarring when glyphs crash into other glyphs. By implementing common (standard) ligatures, small caps, and proportional, oldstyle figures, we can reduce interruptions to the reading flow and improve the look and feel of body text.
Wait a minute! You’re not seeing everything..
The example below illustrates OpenType features (common/standard ligaturesnumber stylessmall caps) that your browser doesn’t yet support. You may want to switch to a different browser. You may also want to ask the folks who work on this browser for better OpenType feature support.
- OT features
At the University of Michigan’s Hatcher library, the latest expansion to the collection is happening within a 12 × 20 windowless room housing several servers. The digital archivists on the Digital Map Library team are working to scan the library’s entire extensive collection of maps, in order to “bring geographical history into a more modern perspective,” says lead archivist Natalie Bond. “We want the Michigan DML to become the first and best resource for historical maps, and we want it to be accessible to any library in the world.”
High resolution scans create enormous files, usually in the realm of 4,500 megabytes for just the initial layer. The DML team then adds additional layers of metadata and imagery to make the maps interactive — and searchable. “By the time we’re done, each map is made up of hundreds of separate files. If you had to load it all at once on your browser, you’d be waiting all day; it’s around 1,500,000 kb even after some of the image compression. So we’ve developed a way to load the data in a way that’s much easier for people to actually use.”
The library’s collection of over 30,000 original maps is about 40% scanned at this point, by Bond’s estimate. The project is on its second year of funding, with four years approved in total. Bond is already looking beyond that, though. “We’re also talking to groups like the National Archives and NDIIPP (National Digital Information Infrastructure and Preservation Program) about how to make this a wider effort, beyond just the university.”
Standard ligatures
- OldstyleLiningProportionalTabular
- OffSMCPC2SC
In the example above, use the OT features menu to enable and disable specific features. Toggle all relevant OpenType features on/off and study how the subtle differences add up.
Enable / disable all features
As you change which features are enabled, the code sample below changes accordingly. Continue on CodePen to edit other aspects of the example, and you’ll pick up right where you left off here.
Common/standard ligatures
Ligatures, which should always be enabled, combine two or more glyphs into one letterform. Common (also called standard) ligatures are designed to resolve spacing issues, like when two glyphs overlap. Enabling ligatures should reduce awkward moments in body text and help readers maintain focus. Toggle this feature on/off.
Typekit Fonts For Wordpress
Small caps

Capital letters in body text draw unnecessary attention. Small caps are small versions of capital letters — proportioned, weighted, and spaced to blend in well with body text. Toggle this feature on/off.
Oldstyle figures
Like strings of capital letters, lining figures stick out in running text. Oldstyle figures may look a little funny on their own, but having the numbers ascend and descend like lowercase letters makes them fit much more naturally in body text. Toggle this feature on/off.
Proportional figures
Many fonts default to tabular figures — meaning the numbers are evenly spaced, horizontally. This is great for tabular data, because columns of numbers line up neatly, but proportional figures are better for body text. The spacing feels more natural. Toggle this feature on/off.
CodePen is an HTML, CSS, and JS editor in the browser. Read more about using Typekit with CodePen.
Features for display text
Display typography is designed to attract attention. It invites readers in, encourages people to take action, and has a strong effect on brand awareness. In these situations, we welcome more exuberant OpenType features and pay close attention to the shapes of specific glyphs.
Wait a minute! You’re not seeing everything..
The example below illustrates OpenType features (discretionary ligaturesswashesnumber stylesstylistic alternatesstylistic sets) that your browser doesn’t yet support. You may want to switch to a different browser. You may also want to ask the folks who work on this browser for better OpenType feature support.
- OT features
Discretionary ligatures
- OffSWSH1SWSH2
- OldstyleLiningProportionalTabular
Stylistic alternates
In the example above, use the OT features menu to enable and disable specific features. Toggle all relevant OpenType features on/off and study how the subtle differences add up.
Enable / disable all features
As you change which features are enabled, the code sample below changes accordingly. Continue on CodePen to edit other aspects of the example, and you’ll pick up right where you left off here.
Discretionary ligatures
Discretionary ligatures are unnecessary (unlike standard ligatures) but can be used at your discretion. Like swashes, discretionary ligatures often draw attention, so they can be useful in display situations. Be careful when you adjust letterspacing (as designers often do for display type), because this does not affect the space within ligatures. Toggle this feature on/off.
Swashes
Swashes are amplified versions of glyphs, meant to look stylish. They’re best used in large headings. Swash capitals often look great, and an occasional lowercase swash glyph might be just the touch your heading needs. Try applying swashes on a character-by-character basis, and look to see if there are multiple options for each character. Toggle this feature on/off.
Proportional figures
Proportional figures are shaped and spaced so that numbers look balanced in most settings, and this is especially noticeable in display typography. Be sure that you’re using proportional figures, not tabular figures — which are often enabled by default. Toggle this feature on/off.
Lining figures
Lining figures stand tall like capital letters, and are all aligned on the baseline. They may not always be what you want for display text, but you can see in this example that they work very well in the beauty salon’s all-caps tagline. Toggle this feature on/off.
Stylistic alternates and sets
The way a single glyph looks can be a big deal in display situations. The look of an alternate lowercase ‘a’ in your main heading typeface could make your company or product more memorable. Know which alternate glyphs are available in your font by experimenting with Stylistic Alternates and Stylistic Sets. Toggle this feature on/off.
CodePen is an HTML, CSS, and JS editor in the browser. Read more about using Typekit with CodePen.
Features for data
Data demands its own kind of typesetting, easily scannable and with a focus on legibility. Make sure that numbers align properly by enabling tabular figures. Provide background information with superscript footnotes. Use other features like fractions, ordinals, stylistic alternates, and stylistic sets to save space and make a variety of data evident at a glance.

Wait a minute! You’re not seeing everything..
The example below illustrates OpenType features (number stylesfractionssuperscriptsubscript) that your browser doesn’t yet support. You may want to switch to a different browser. You may also want to ask the folks who work on this browser for better OpenType feature support.
- OT features
| Player | G | W | L | ERA | IP | H | R | ER | SO |
| Greinke, Z | 28 | 16 | 3 | 1922/3 | 1.68 | 133 | 38 | 36 | 174 |
| Arrieta, J | 28 | 18 | 6 | 191 | 2.03 | 132 | 49 | 43 | 197 |
| Kershaw, C | 28 | 13 | 6 | 201 | 2.15 | 144 | 55 | 48 | 259 |
| Gray, S | 28 | 13 | 7 | 1931/3 | 2.28 | 145 | 57 | 49 | 156 |
| Keuchel, D | 28 | 17 | 6 | 2002/3 | 2.29 | 155 | 52 | 51 | 185 |
| Martinez, C | 281 | 13 | 7 | 1642/3 | 3.12 | 159 | 62 | 57 | 269 |
1. Started 26 of 28 games.
- OldstyleLiningProportionalTabular
Fractions
- OffSUPSSUBS
In the example above, use the OT features menu to enable and disable specific features. Toggle all relevant OpenType features on/off and study how the subtle differences add up.

Enable / disable all features
As you change which features are enabled, the code sample below changes accordingly. Continue on CodePen to edit other aspects of the example, and you’ll pick up right where you left off here.
Tabular figures
Tabular figures occupy the same amount of horizontal space, so that numbers in tables will align vertically and make data easier to scan. This is especially helpful when place separator punctuation is involved. See also, Bram Stein’s jQuery Text Alignment Plugin. Toggle this feature on/off.
Tabular figures
Tabular figures occupy the same amount of horizontal space, so that numbers in tables will align vertically and make data easier to scan. This is especially helpful when place separator punctuation is involved. Ahnlab ems 2000. See also, Bram Stein’s jQuery Text Alignment Plugin. Toggle this feature on/off.
Fractions
Fractions clearly and succinctly express parts of a whole number. When it makes sense to express tabular data as fractions, rather than decimals, enable the fractions OpenType feature. This feature turns strings like '1/2' into proper-looking fractions like '1/2', which make spotting them in the data much easier. Toggle this feature on/off.
Superscript / Subscript
Typekit Fonts License
Footnotes are helpful when data needs further explanation, but indicating that they are available should be subtle — like a small number, letter, or symbol that indicates supplementary information. Superscript and subscript glyphs are weighted and spaced to look much better than shrunken-and-repositioned glyphs for this purpose. Toggle this feature on/off.
CodePen is an HTML, CSS, and JS editor in the browser. Read more about using Typekit with CodePen.
Exercises
Typekit Fonts Not Syncing
Let’s practice. Here are a few things to try:
Typekit Fonts Download
- In one of the examples above, toggle OpenType features off. Next, continue on CodePen and add relevant features manually. Refer to the lesson as needed.
- In one of the examples above, toggle OpenType features on. Next, continue on CodePen but try using a different typeface. Make sure that whichever font you’re using has the OpenType features you need. Here’s more information on using Typekit with CodePen. Share what you make on CodePen.
- Try implementing OpenType features in your own work. Focus on features that are appropriate for your typographic needs. Remember to make sure the features exist, are enabled, and are supported in browsers you care about. Ask us anything, on Twitter or by sending us a note.