Is your web browser Color Managed?
I understand that C1 changes color display based on monitor profile, so I eventually went to Windows color management and switched my display color profile from 'SRGB,' the default profile, to SRGB IEC 61966-2.1, which is a hidden profile, not the default Surface screen profile. It happens quite often that bad manufacturer profiles are distributed through Windows Update.Go into Windows Color Management and replace your current monitor profile with sRGB. The proper way to deal with it is to use a calibrator to make a new profile, but if you don't have one, sRGB will often be close enough.

The sky is blue, a truck is red. If the images are not identical,
then your web browser doesn't support Color Management for RGB ICC (matrix) profiles.
If you fail this step, change your web browser to another one.
Without color management, you will be not able to use Personal E-Factor™ On-line test
or other: Spot or Image ∆E Exercises.
An example of no Color Management issue:

Does your web browser support CMYK or other LUT profiles?
Compare pictures:

RGB CMYK
Water in the background is blue. Are the two images very similar?
If you see green water, then CMYK profiles do not display correctly in your browser.
Most of the web browsers have problems with such profiles - and you probably failed it too.
Every time when CMYK content is being displayed colors can be changed dramatically.
ChromaChecker on-line tools don't require this feature - so even when failed
you can run Personal E-Factor™, Spot or Image ∆E Exercises.
An example of Web Browser that doesn't support LUT profiles:
Is your monitor able to display wide gamut content?
The picture on the left side is low-gamut (sRGB), a picture on the right side is defined in ProPhoto RGB color space.
If displayed on wide gamut monitors you can see bright, saturated colors.
On low-quality monitors, the picture on the right side will be dark and grayish.
When Monitor is not able to display wide gamut content:
Wide gamut monitor is visible better for graphic applications.
It is recommended but not required for ChromaChecker tools.
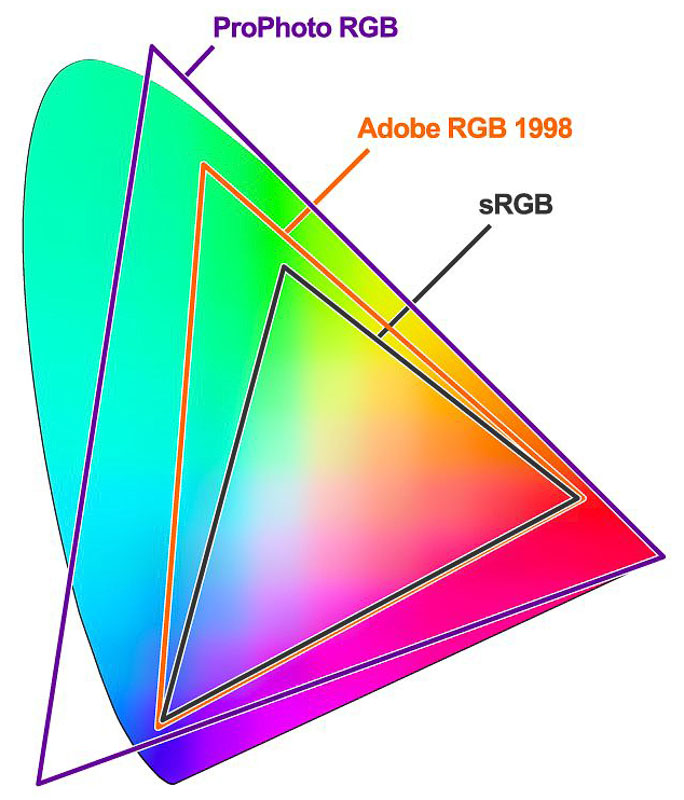
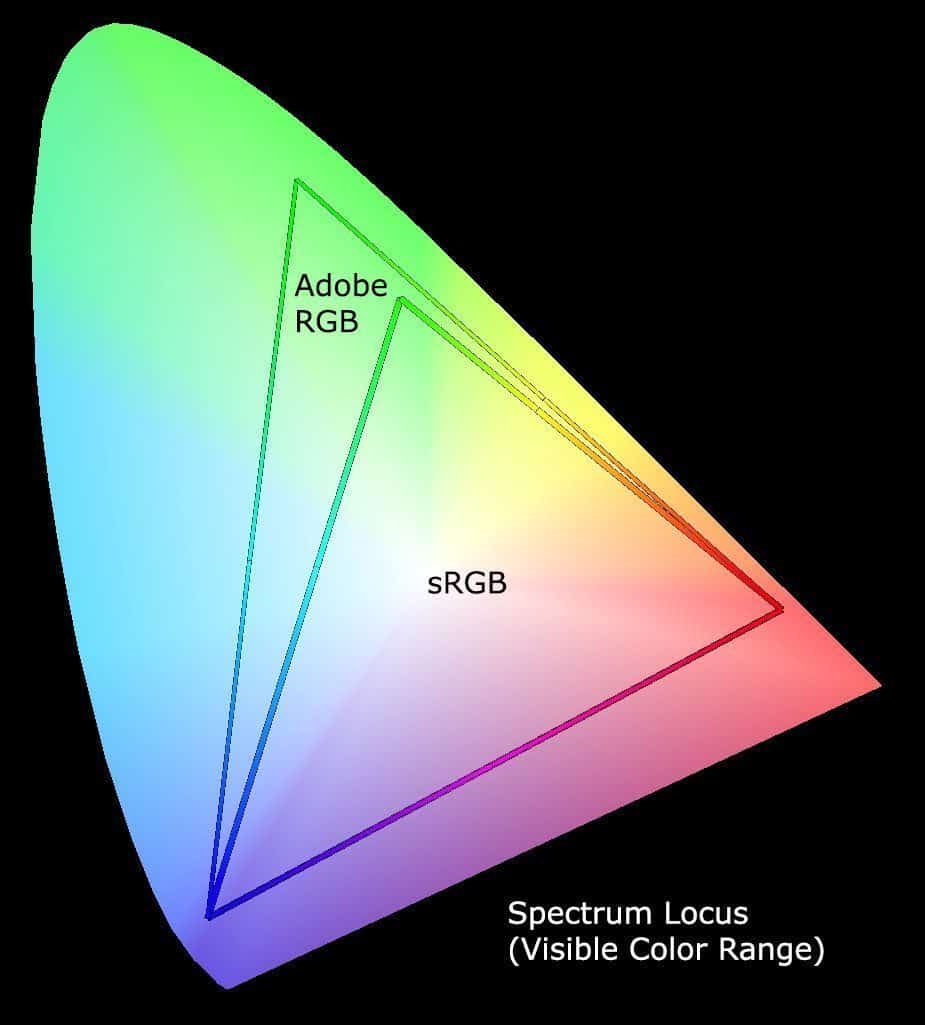
Compare your monitor gamut to sRGB
Compare gamut of different color spaces on your monitor?
The more difference you can see, the further your monitor gamut is from sRGB.
An example when monitor gamut is reduced to sRGB:
What is your monitor gamma?
Important notice: set your browser zoom to exactly 100%
(Doesn't work correctly on the Retina displays)
Monochromatic, neutral gradient?
Important notice: set your browser zoom to exactly 100%
(Doesn't work correctly on the Retina displays)
Can you see near neutral monochromatic gradient (all gray) or colored stripes (bad)?
Move your head left to right and top to bottom.
Does viewing angle change the ability to see the gray/color ramps?
If you observe that pictures in this step are very depending of viewing angle, or you just see CMY or RGB patches
– your monitor is nor recommended for graphic applications.
We do not advice to run Personal E-Factor™ on-line test on it.
Be sure to set Web browser zoom to 100%!
Some problems can be observed when running this test on Retina Displays - then skip this step!
Bellow an example of the issue:
We also recommend to perform following tests:
Srgb Color Profile Missing
html 5 test (check compatibility to latest standards)
Colormunki.com on-line version of Farnsworth-Munsell 100 Hue Test
Does your monitor support ICC colour profiles? Green YES - Red NO
Can your monitor display a wide colour gamut? If you see a uniform red square, your monitor cannot display a wide gamut of colours.
If you see the W letter inside the square, your monitor is wide gamut.

How far from sRGB is your display color gamut? The more difference you see inside the squares, the further your display color gamut is from sRGB standard.
ProPhoto tagged image
sRGB tagged image
How does your browser interpret untagged images? All untagged images and page elements should be considered sRGB by the web browser, according to The World Wide Web Consortium (W3C). If your browser respects this standard, you should see perfectly uniform colour squares above.
sRGB untagged
Srgb Color Profile Download
sRGB tagged image
How does your browser interpret page elements? All untagged images and page elements should be considered sRGB by the web browser, according to The World Wide Web Consortium (W3C). If your browser respects this standard, you should see perfectly uniform colour squares above.

Untagged CSS element
sRGB image
sRGB vs DCI-P3 Display vs Rec2020
- sRGB
- DCI-P3 Display
- Rec2020